GitMindは神(のような気がする)。でも、使い方がわからない。調べても微妙な解説しか出てこない……。
そこで! 無料版も有料版も使い倒し、操作に習熟してきたので、レビュー記事を書こう! そう、思いたった次第です。
- GitMind(ギットマインド)とは?
-
GitMindは、香港のソフトウェアメーカーWANGXU TECHNOLOGY (HK) CO., LIMITED(2010年に設立:ブランド名はApowersoft)が開発。
無料版でも10個のマインドマップやフローチャートが使えるマインドマップ&作図ツール。ブラウザ版、アプリ版、PC版がある。

GitMindのアプリ版(iOS版) アウトラインエディタとしても高機能。アイデア出しや執筆、ToDo管理まで、幅広い用途に対応。
ChatGPTとも連携していて、AIが自動でノードを増やしてくれるが、役立った試しがない……。
- GitMind(ギットマインド)の無料版と有料版の違い
-
有料版のメリットは、マインドマップ数&ノード数が無制限になること。加えて、デバイス間でのデータ同期も。
アプリや
ソースネクスト経由で申し込むと、年間プランのみ。
一方、公式サイトには、月額プラン・年額プランも存在する(GitMind価格一覧)。
価格は、「ベーシック」で年額4,999円。月額プランは1,099円/月。まずは、無料版で相性を確認したい。
ここからは、まずGitMindの使い方(基本操作、画像、ショートカットキーetc…)を解説していきますね。
GitMindの使い方・基本操作・ショートカットキー一覧
GitMindの使い方は、無料版・有料版ともに同じ。まずは、基本操作を解説します。
(青文字をクリックすると解説に飛びます)
- テキスト編集
(改行:[Ctrl]+[Enter]) - 文字装飾
(太字:[Ctrl]+[B]) - ノード操作
(親・兄弟・子) - リンクの挿入
([Ctrl]+[Alt]+[K]) - 画像の挿入・サイズ変更
(挿入:[Ctrl]+[V]) - ダークモード化
(擬似的に設定) - ノードをまとめる
(複数選択:[Shift]+[選択]) - 検索と置換
([Ctrl]+[F]) - 文字装飾やノードのスタイルをクリア
([Ctrl]+[Alt]+[0]) - アウトラインモード
([Ctrl]+[O]) - コメントとノートの違い
- [応用]スタイルの適用目標の操作

GitMindでは、マインドマップを構成する各パーツを「ノード」と呼びます。上図の赤丸は、ノード。
ノードは最小単位のパーツで、Excelでいう「セル」のようなものですね。
まずはテキスト編集から見ていきましょう。
1.テキスト編集(改行:[Ctrl]+[Enter])
テキスト入力は、直感的にできますよね。
改行は、[Ctrl]+[Enter]です。
なお、テキストのコピーは[Ctrl]+[C]のみ。右クリックには非対応です。
2.文字装飾(太字:[ノード選択]→[Ctrl]+[B])
次に、文字装飾の方法です。
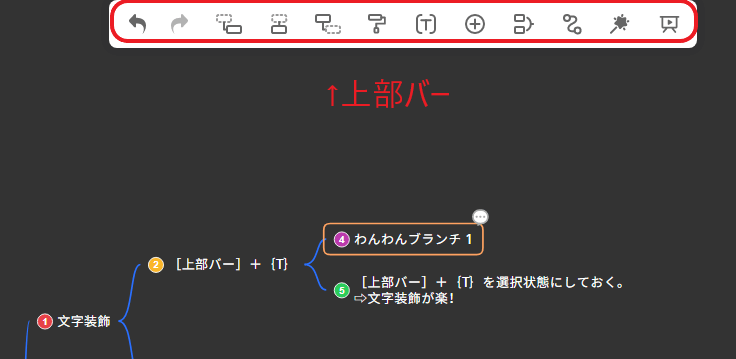
上部バーとは

文字装飾の方法:ショートカットキー
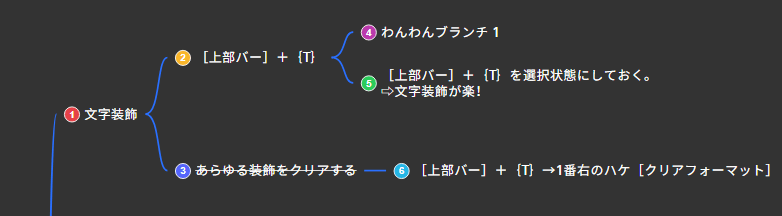
- ノード内の文字を一括装飾したい
[ノード選択]→[上部バー]+{T} - 文字の一部を装飾したい
[範囲選択]→[上部バー]+{T} - 太字
[Ctrl]+[B] - イタリック
[Ctrl]+[I] - 下線
[Ctrl]+[U] 取り消し線
[Ctrl]+[[]- 装飾をクリアしたい
[Ctrl]+[Alt]+[0]
{T}+[いちばん右のハケマーク] - 優先順位(①②③…のアイコン)を挿入
[Ctrl]+[1, 2, 3… ,9]

3.ノードの操作
「ノードの色・形」「親・兄弟・子ノードの意味」「ノードの挿入」の3点を解説していきます。
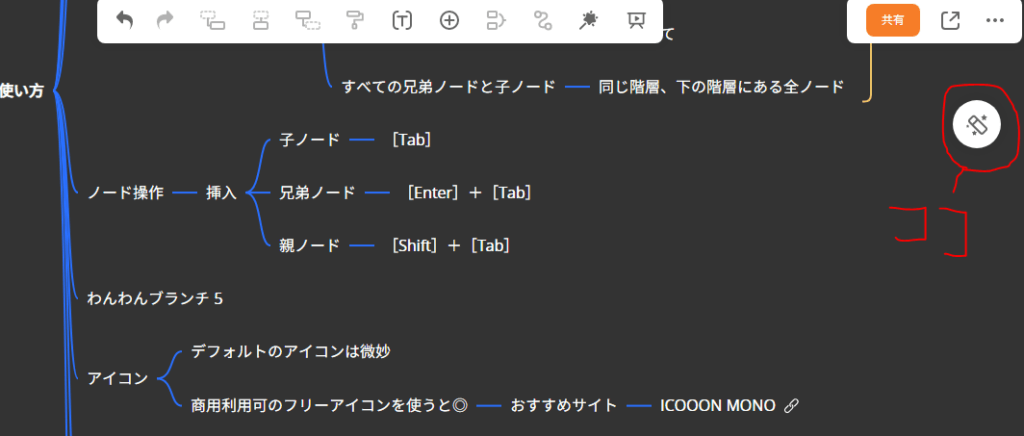
ノードの色や形を変えたい
[画面右上のスタイルボタン○]→[スタイル]

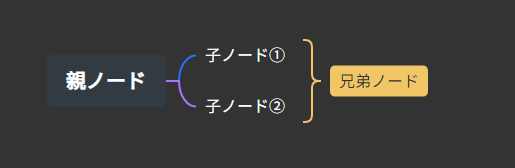
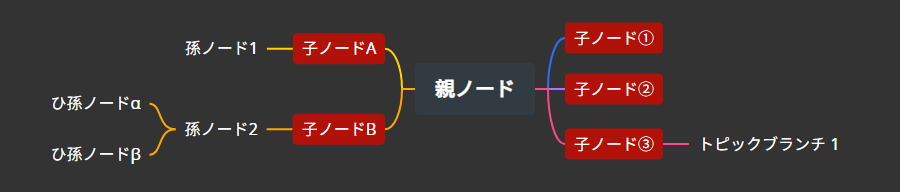
ノードの階層構造を理解しよう

- 親ノード:起点となるノード
- 子ノード:親ノード直下のノード
- 兄弟ノード:同じ階層(レイヤー)のノード
(上図なら、[子ノード①]と[子ノード②]は同階層なので兄弟関係)
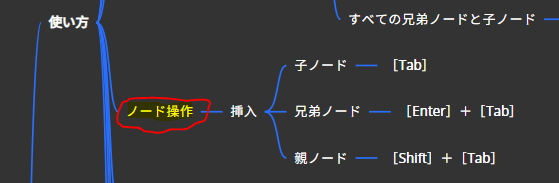
ノードを挿入したい
- 子ノード(ひとつ下)[Tab]
- 兄弟ノード(同じ階層):[Enter]+[Tab]
- 親ノード(ひとつ上):[Shift]+[Tab]
ヒント:アプリ版とブラウザ・PC版の連携について
アプリ版で追加したノードは、アプリからしか編集できない点に要注意。
4.リンクの挿入([Ctrl]+[Alt]+[K])
マインドマップ内で無理に情報を網羅するのではなく、周辺情報は積極的にリンク化したいですね。
個人的には、下記のようにリンクを活用しています。
- あわせて読みたい外部サイト
- GoogleドキュメントやNotion
- 関連ツール
(例:画像圧縮ツール)
リンクの挿入は、ツールバーなら[+]+[ハイパーリンク]、キーボードなら[Ctrl]+[Alt]+[K]です。
テキストリンクは貼れません。リンクを示すのはクリップマークのみ。
そのため、リンク付きノードの文字色を青にすることで、視認性・可読性を上げておくと便利ですね。

5.画像の挿入・サイズ変更(ペースト:[ノード選択]→[Ctrl]+[V])
画像の挿入は、ツールバーではなく[Ctrl]+[V]が圧倒的に楽!
例えば、この記事内の画像をお好みでコピーし、ノード選択状態で[Ctrl]+[V]を押下すれば完了です。
画像サイズの変更
- [ノードを選択]
- [画像のうえにカーソルを置くと虫眼鏡になるので、その状態でクリック]
(↑ここは最初、戸惑うポイント。「虫眼鏡→クリック!」) - [ドラッグアンドドロップ]で自由にサイズを調整できる
6.ダークモード化(擬似的に設定)
コーディングからiPhoneまで、ダークモード信者の方も一定数おられることでしょう。
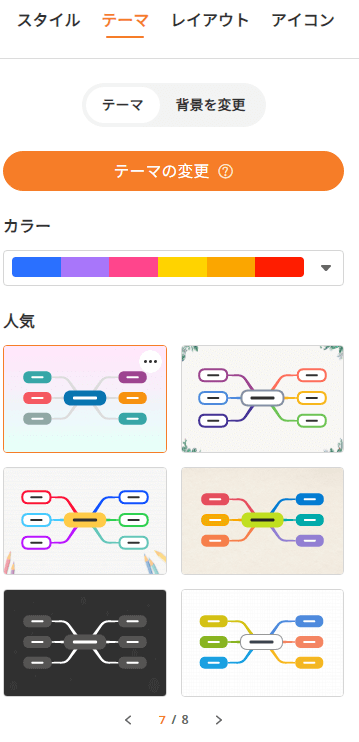
無理やりダークモードにするには、画面右上の[スタイル]から、[テーマ」を選択。

上図の左下のテーマを使います。
ただし、このダークモード風のテーマ。背景に謎の模様が。
ダークモード信者としては、いい感じの黒っぽい背景でないと嫌!
そこで、[画面右上のスタイル]→[テーマ]→[背景を変更]から、お好みの「黒」を選びます。
これで、擬似的にダークモードが完成。
目にやさしいですね。
7.ノードをまとめる(複数選択:[Shift]+[選択])

[Shift]+[選択]にて、2つ以上のノードを選択状態にし、下記の○を押します。

ノードまとめのショートカットキーは、[Ctrl]+[Alt]+[T]です。
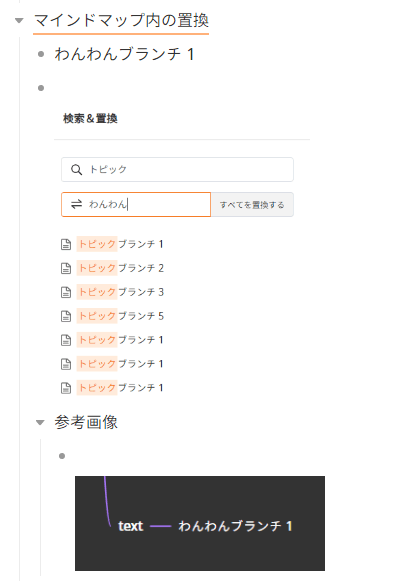
8.検索と置換([Ctrl]+[F])
マインドマップが巨大化した際に、便利ですね。
9.文字装飾やノードのスタイルを一括クリアする([Ctrl]+[Alt]+[0])
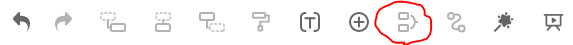
ツールバーから装飾やスタイルを一括クリアするには、{T}+[いちばん右のハケマーク]。
10.アウトラインモード([Ctrl]+[O])
マインドマップとアウトラインエディタをシームレスに移動可能。
これは、素晴らしい!強力な機能ですね。

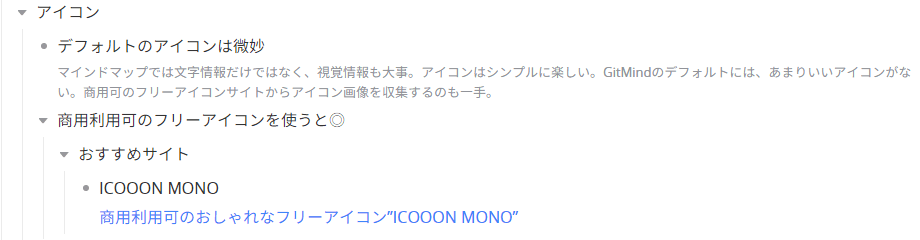
11.コメントとノートの違い
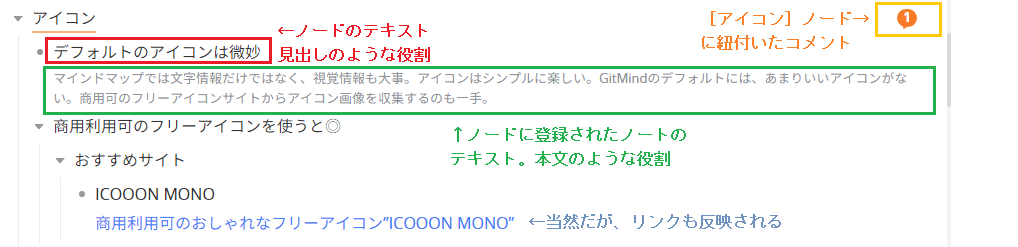
コメントもノートも、「ノードに書き込む必要のない情報」や「扱いづらい長文」を各ノードに紐付けることができる機能。
- コメント:共同作業に便利。議論ができる。マインドマップでもアウトラインエディタでも、クリックしない限り、非表示。ちょっとしたメモはコメントが◎
- ノート:マインドマップはカーソルを合わせないと表示されないが、アウトラインエディタでは、常時表示される。「ノードが見出し、ノートが本文」のような関係。

アウトラインエディタには、画像もしっかり反映されます。

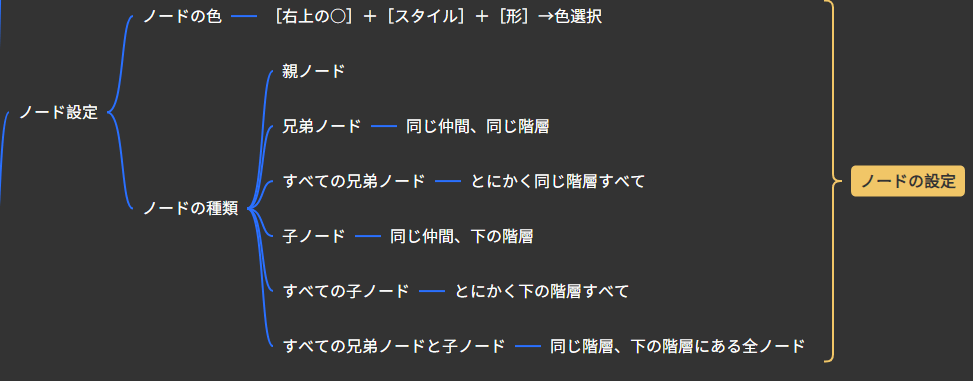
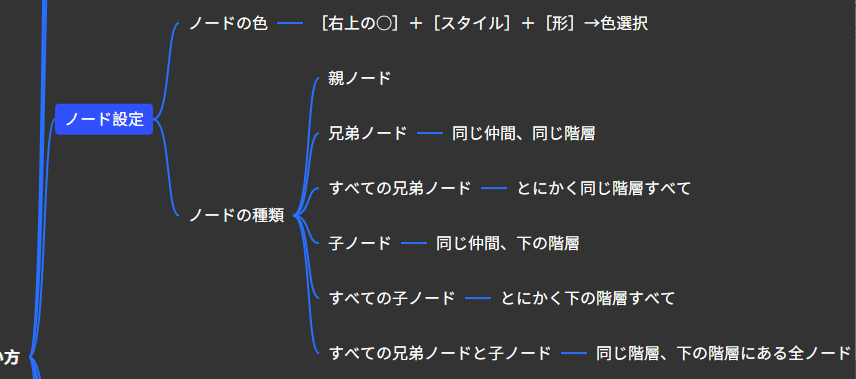
12.[応用]スタイルの適用目標の操作(難しいと感じたら読み飛ばそう)

ノードを選択した状態で、右クリックすると[スタイルの適用目標]が出現。
指定のノードの書式・スタイルを一括変更できます。
ですが、[すべての兄弟ノード]・[すべての兄弟ノードと子ノード]が分かりにくいですよね。
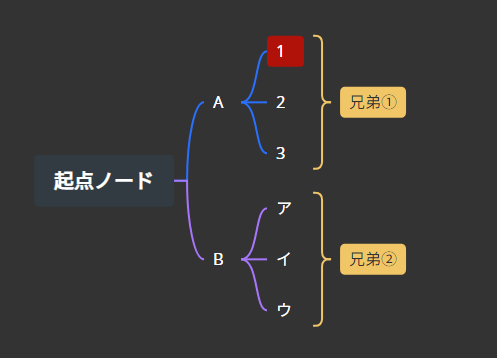
「兄弟ノード」と「すべての兄弟ノード」の違い

- 兄弟ノード:{1, 2, 3}または{ア, イ, ウ}のどちらか一方
(同じ仲間、同じ階層) - すべての兄弟ノード:{1, 2, 3, ア, イ, ウ}
(とにかく同じ階層すべて)
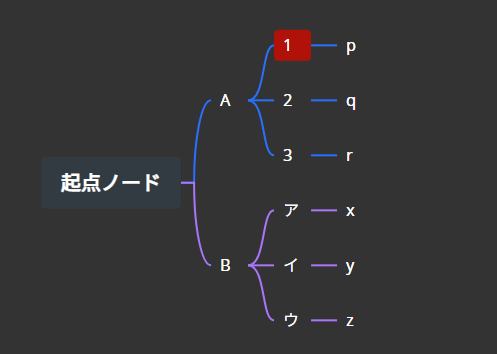
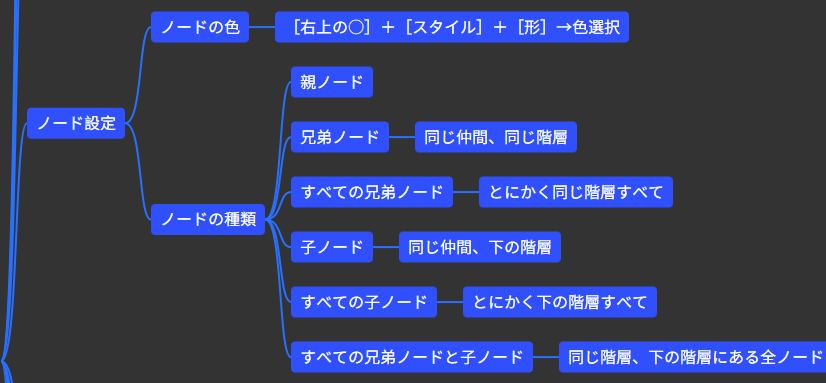
「すべての兄弟ノードと子ノード」とは

1を起点とすると、{p}は子ノード。{p, q, r, x, y, z}は、すべての子ノードです。
また、{1, 2, 3}や{ア, イ, ウ}は、それぞれ別の兄弟ノードですが、{1, 2, 3, ア, イ, ウ}はすべての兄弟ノード。
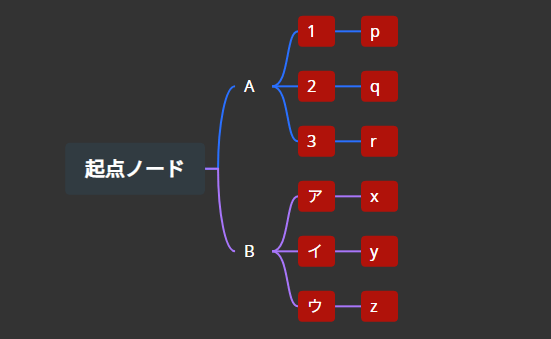
そのため、1を起点にすべての兄弟ノードと(すべての)子ノードにスタイルを適用すると、下図のようになります。

このセクションの振り返り
すべての兄弟ノードと子ノード:とにかく下の階層すべて!(ひとつ下だけではなく、2つ下・3つ下など、とにかく下の階層すべて)
Before
ノード設定のスタイルを青にしている。
このノード設定に「すべての兄弟ノードと子ノード」を指定し、スタイルを適用すると…

After

\ ダウンロードはこちら! /
GitMindの口コミ・評判
GitMindを実際に使っている方から37個の口コミを集めたので、紹介していきます。
GitMindの良い口コミ・評判
まずは、数多いGitMindの良い口コミ・評判について、一覧で示します。
とにかく使いやすい
「GitMindは、とにかく使いやすい!」という声は本当に多いです。
他社からもマインドマップ作成ツールは提供されていますが、「GitMindが使いやすいので乗り換えた」という意見もありました。
GitMindってマインドマップかなり使いやすいな。整列機能がちゃんとしててスタイルもいじれるのでだいぶ好感触
— reef (@rhialeskizar) August 20, 2023
AIが凄い
ChatGPTの機能を搭載したGitMindは、「AIマインドマップやAIチャットの機能が凄い」という意見が多いです。
【30秒でアイデアをマインドマップ化出来ます】
— れんのすけ@人類フリーランス化計画 (@ren_0826_winwin) August 11, 2023
簡単な指示でアイデアが一瞬で具体化される時代が来てしまいました。
これマジで精度も高くてすごいな。。
やり方はこちら↓ pic.twitter.com/6BhUE0fr1M
動作が軽い
GitMindは非常に軽くてPCへの負担が小さく使いやすい、という声がありました。
Edrawmind(Mindmaster)のUIが変わって使いにくくなったからGitMindへ乗り換え。動作がめちゃくちゃ軽くて良い感じ。もう少しデザインの自由度があれば言うことなしかな。今後のアップデートに期待だね。
— タク|カメラ・ガジェットブロガー (@tak_photo96) February 1, 2023
プログラミングに使える
GitMindのフローチャート機能を使えば、プログラムの仕組みを簡単に視覚化できます。
このため、「プログラムを書く前に、一度マップを設計するツールとしてGitMindが便利」という声も。
初心者ほどプログラミングを書く前に、設計をきちんとした方がいいです。YouTubeやブログで書いてあるような人達は、頭の中で設計できる or 既に設計してから書いてる人たちです。
— Dローズ@AI・crypto・NFT (@yu_Ulfpa) July 26, 2023
Gitmindのようなマインドマップで一度、実現したいプログラムをマップにしてから、書くとスッキリします。
クラウド同期できるのが便利
GitMindはクラウド同期できるので、スマホでもPCでも操作できます。
このため、外出先でパッと思いついたことをスマホでマインドマップにメモする、という使い方も可能ですね。
僕がGitMindを使う理由は3つ
— 城智英@知識をオンライン講座にパッケージ化して売れる商品にします (@Jo_kirakuni) June 25, 2023
・クラウド同期ができるから
・フローチャート図が作れるから
・デザイン性が良いから
ーーーーーーーーーーーーーー
1.クラウド同期ができるから
ーーーーーーーーーーーーーー…
教育・勉強にも使える
GitMindは、教育・勉強用としても便利です。
次のように、小学校の先生が指導力向上のために使う、という場合も。
2021年12月31日に作成したマインドマップ。
— Ucym@小学校教員 (@5g6x8r7fi) June 18, 2023
GitMindを使って,自分の指示の技術向上のために作成。
教師の指示で終わりではなく,
「子供たちを自立に導く」ところが衝撃を受けた。
どのような子供を育てたいかというマインドを常に持ち続けたい。
※土居正博(2021)『指示の技術』学陽書房 pic.twitter.com/dzd6jY90Tn
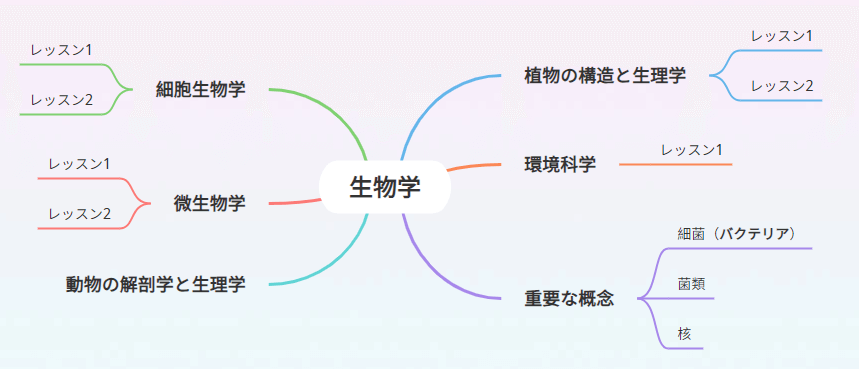
下のマインドマップのように、自分の学習の整理にもGitMindを使うことができます。

GitMindの悪い口コミ・評判
多数の良い口コミがあるGitMindですが、悪い口コミ・評判にはどのようなものがあるか、調べてみました。
AI機能が不十分
「AI機能がまだまだ」という意見も。確かに、まだある程度は人が手を加えて修正する必要がありますね。
GitMindというAI搭載のマインドマップ、う〜ん、ちょっと触っただけだけど、まだまだな印象。
— ロコ@ライティングコンサルタント (@roco_rocoxx) July 10, 2023
私はAyoaを使っているので、日本語対応を心待ちにしているのだが 🤔
ブログは、マインドマップを描いてから書くようにしているので、Ayoaで日本語AIが使えるようになったら試したいなあ 😄
中国語フォントが気になる
GitMindの中華フォントが気になる、という意見がありました。
(※なぜGitMindが中華フォントなのかは、こちらのQ&Aで回答しています。)
GitMind大好きなんだけど、フォントがチャイナフォントでじわじわ削られて足が遠のいてしまう…
— くら🌶🐓 (@o_kura_in) January 25, 2023
Apple TVといい、もともと日本語フォントだったものがチャイナフォントになっちゃうのなんでなの
AIではマインドマップを書かない
「思考整理のためのマインドマップをAIに書いてもらうのは本末転倒」という意見もありました。
AIにマインドマップを描いてもらうというのは、ものすごく本末転倒感があるな🤔 でも試したい🤩
— あきらいじんぐふぉーす (@AKR58percent) June 22, 2023
GitMindは一歩先んじているとも言えるが、Xmindは敢えてCopilotをメインの機能には入れず、別サイトに置いているのかもしれない
マインドをAIに外注するのはなぁ…
\ ダウンロードはこちら! /
GitMindに関するQ&A
まとめ:GitMindの基本操作&ショートカット
GitMind操作の要点まとめです。各リンクをクリックすると、詳細解説に移動します。
(青文字をクリックすると解説に飛びます)
- テキスト編集
(改行:[Ctrl]+[Enter]) - 文字装飾
(太字:[Ctrl]+[B]) - ノード操作
(親・兄弟・子) - リンクの挿入
([Ctrl]+[Alt]+[K]) - 画像の挿入・サイズ変更
(挿入:[Ctrl]+[V]) - ダークモード化
(擬似的に設定) - ノードをまとめる
(複数選択:[Shift]+[選択]) - 検索と置換
([Ctrl]+[F]) - 文字装飾やノードのスタイルをクリア
([Ctrl]+[Alt]+[0]) - アウトラインモード
([Ctrl]+[O]) - コメントとノートの違い
- [応用]スタイルの適用目標の操作
ここまで読んでいただき、本当にありがとうございます!
「GitMindをフル活用したい!」と感じていただければ、うれしい限りです。
\ ダウンロードはこちら! /


.png)
コメント