WordPressでブログを運営している方で、数式を表示したい場合があると思います。
ですが分数やルート等の入った複雑な式の場合、単純にy=x/2+√3などと記載していくのは、あまりに見づらいです。そこで
$$y=\frac{x}{2}+\sqrt{3}$$
と書く事ができれば、綺麗で読みやすいですよね。
この記事では、プラグインを用いずにブログ中に綺麗な数式を記述し、かつスマホ画面でも数式がはみ出さない方法を解説します。
なおこの内容は動画でも解説していますので、合わせて参考にしてみてください。
WordPressブログで数式を書く4つの方法
WordPressブログで数式を書く場合、次の4つの方法があるかと思います。
- そのまま文字で表現する
- 数式画像を貼り付け
- プラグインの利用
- headタグへのソースコードの挿入
まず「1.そのまま文字で表現する」ですが、冒頭で示したように分数やルートが入ると非常に読みづらいため、現実的ではありません。
次に「2.数式画像を貼り付け」については、プラグインに頼らないためサイトの表示が早くなる事を期待しこの手法を採用する場合があるようですが、数式の量が多くなると画像化・貼り付け作業が大変になり、かつ後から修正が生じた際の対応も面倒です。
一般的には、「3.プラグインを利用」する方が多いようです。特に、MathJax-LaTeXというプラグインの人気が高く、このプラグインの使い方の情報はネット上に多くアップされています。
私も当初はこのプラグインを利用して数式を書いていたのですが、1点問題がありました。それは、数式が長くなると、小さいスマホ画面では数式が横にはみ出てしまう事です。
具体的には、以下のような状況。

数式が右側にはみ出してしまっています。
この解決方法としては、次のリンク先のようにCSSにコードを追加し、divタグで挟み込む事によって数式をスクロール表示する方法が公開されています。
ただし、私の場合にはこのCSSを追加しdivタグで数式を挟み込んでも、なぜか横スクロールできるようになりませんでした。
恐らくなのですが、私の利用しているCocoonというテーマの場合、起きる問題のようです。
そこで私は「4.headタグへのソースコードの挿入」を行う事でこの問題を解決しました。
私と同じようにプラグインを利用するとうまくいかない、もしくはサイト速度・セキュリティ面からこれ以上プラグインを増やしたくないという方のために、プラグイン無しで数式を記述し横スクロール可能にする手法を公開しておきたいと思います。
プラグイン無しで数式を記述するための手順

headタグへのソースコードの挿入
まずは、headタグへJavaScriptソースコードを挿入する事で、MathJaXを使えるようにします。といっても実施する事は少なく簡単ですので、ご安心ください。
ここではCocoonテーマを例にとって、headタグを追加する場所について具体的に示していきます。
(※なおCocoonテーマの場合には次の見出し内に示すように、「Cocoon設定」の中にコードを追加した方が、親テーマの更新の際に便利です。)
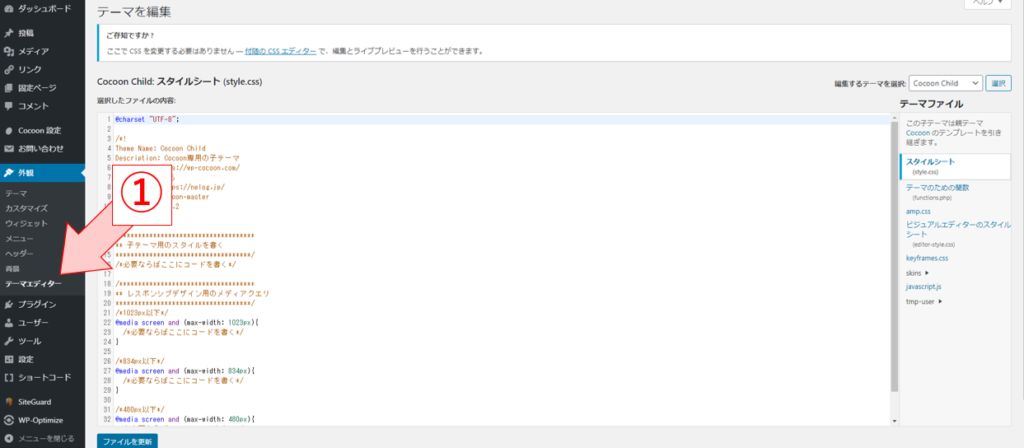
まず、「外観」→①「テーマエディター」の順に進みます。

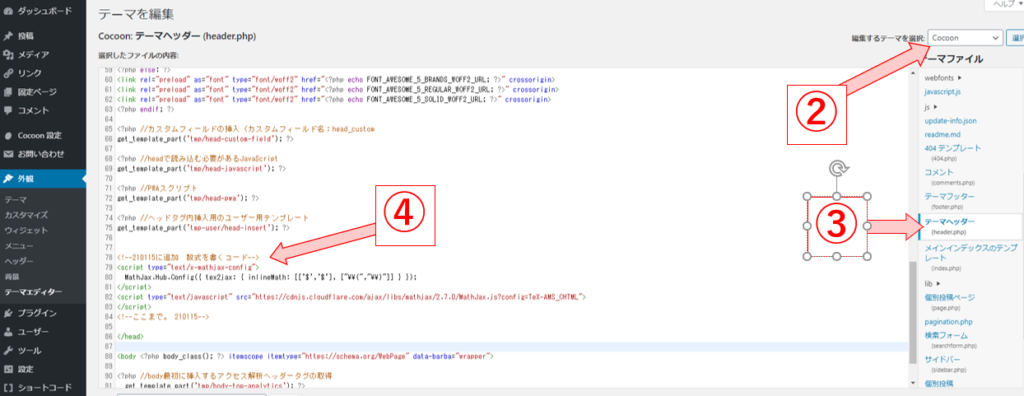
テーマがCocoonの場合には、編集するテーマがCocoon Childになっているかと思いますので、右上の(編集するテーマを選択)を親テーマの②「Cocoon」に変更します。そして、テーマファイルから③「テーマヘッダー」を選択します。

(選択したファイルの内容)の<head>~</head>の間に④「以下のJavaScriptコードを記入」します。
<script type="text/x-mathjax-config">
MathJax.Hub.Config({ tex2jax: { inlineMath: [['$','$'], ["\\(","\\)"]] } });
</script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.0/MathJax.js?config=TeX-AMS_CHTML">
</script>上の画像では、</head>の手前の部分に挿入しています。また、このコードの前後に、後日見返した際にも分かりやすくなるように、以下のようなメモ書きを残しています。(ここは個人の自由ですので、記載しなくても大丈夫です。)
<!--210115に追加 数式を書くコード--><!--ここまで。 210115-->これだけでheadタグへのコードの追加は完成です。
(場合によっては、同じ記事内のどこかに [MathJaX] とショートコードを記述しなければならない場合があるようです。記述する場合は、どこに記入しても大丈夫です。)
(Cocoonテーマの場合)
上記では「外観」→「テーマエディター」の中のヘッドタグ内にコードを追加しましたが、テーマの更新を行うとせっかく追記したコードが無くなってしまい、テーマ更新のたびに同じ作業を行わなければならず、少し手間がかかってしまいます。
この対策として、Cocoonテーマの場合には更新の影響を受けない別の箇所にコードを追加できますので、こちらも合わせてご紹介します。
「Cocoon設定」→「アクセス解析・認証」の中の、「その他のアクセス解析・認証コード設定」のヘッド用コードの中に、先ほどのJavaScriptコードを記入します。

こうする事で、Cocoonの親テーマが更新された場合でも、再度コードを追加しなくても良くなるはずです。
このように、「①外観のテーマエディター内」もしくは「②テーマ毎のコード挿入ヵ所」のいずれかの位置にコードを追加します。
そしてブログ記事内に次のようなLaTeX形式で数式を記述する事で
・円の面積の公式:$$S=\pi r^2$$
$$S=\pi r^2$$
のように綺麗な数式が表示されると思います。
ここまでで数式が書けるようになりましたが、このままでは長い数式を入れた場合に、数式がはみ出す問題が残ったままです。
プラグイン無しで横スクロールを可能にするための手順

CSSにコードを追加
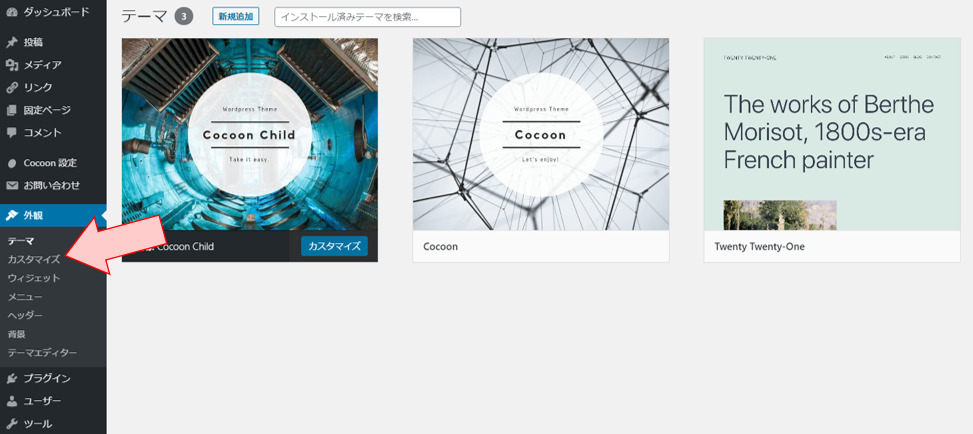
数式のはみ出しを無くすために、CSSにコードを記述します。CSSの場所ですが、次の画像のように「外観」→「カスタマイズ」と進みます。

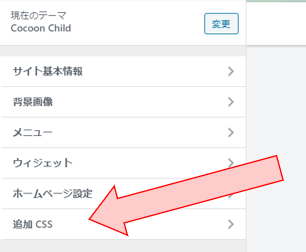
そして、左側に「追加CSS」という場所があるので、そこに次のコードを挿入します。

span.MJXc-display{
overflow-x: auto;
overflow-y: hidden;
}ここまでを実施する事で、MathJaXで数式が表示される場所が横に長くなった場合、横スクロールとなります。例えば以下のような感じです。小さいスマホ画面なら、横スクロールになるのではないでしょうか。
\begin{eqnarray}
(x^2+8)^2-16x^2&=&\{(x^2+8)+4x\}\{(x^2+8)-4x\}\\
&=&(x^2+4x+8)(x^2-4x+8)
\end{eqnarray}
なお、補足説明としては
overflow-x: auto は「x方向(横)に内容が収まりきらない場合はスクロール」
overflow-y: hidden は「y方向(縦)はスクロール無し」
のような意味です。(厳密には違いますが、このような認識で問題ないです。)
また、今回はCocoonテーマを例にとって実施しましたが、他のテーマでも実施可能だと思います。
参考になれば嬉しいです。


コメント
コメント一覧 (2件)
良質なブログありがとうございます。
参考にさせめいだだいてます。
これらの数式をスクロールできる状態かつ左寄せ表示にする方法はありますでしょうか?
お手数ですが教えていただきたいと思います。
tom様
コメント頂きありがとうございます。
まず、当ブログの内容を実行して頂ければ、数式をスクロールできる状態までは行けると思います。
次に、その状態でさらに左寄せ表示にする方法ですが、私も実施したことは無かったのですが、「空白を挿入するコマンド\hspace{}を使う」という手法があるようです。
以下のブログに、その詳細な手法が掲載されていますので、ご確認ください。
https://shoma-life-blog.com/%E3%80%90css%E3%81%AA%E3%81%97%E3%80%81%E5%88%86%E6%95%B0%E3%81%AB%E3%82%82%E5%AF%BE%E5%BF%9C%E3%80%91mathjax%E3%81%AE%E6%95%B0%E5%BC%8F%E3%82%92%E5%B7%A6%E5%AF%84%E3%81%9B%E3%81%99%E3%82%8B%E6%96%B9/
どうぞよろしくお願い致します。
みちくさスタディ 管理人