この記事では、GoogleAppsScript(略称:GAS)で「できること」「GASの基本操作」を、サンプルコードも含めて、徹底的にわかりやすく解説していきます。
プログラミング初心者の方でも、安心してGoogleAppsScript(GAS)の学習が可能です!
まずはGoogleAppsScript(GAS)が、どんなプログラミング言語なのかを確認していきましょう!
プログラミング初心者の方はもちろん、プログラミングをすでに実践している方のGoogleAppsScript入門にも役立つ内容です。
ぜひ「GoogleAppsScript入門講座シリーズ」をご活用いただければ幸いです!
GoogleAppsScript(GAS)とは?

GoogleAppsScriptについて、JavaScriptとの違いも交えながら解説していきます。
GoogleAppsScript(GAS)はサーバーサイドのJavaScript!
GoogleAppsScript(以下、GAS)は、Googleのサーバーで動作するJavaScriptだとイメージすると、分かりやすいと思います。
つまりGASは、サーバーサイドのJavaScript(Googleのサーバー上で動くJavaScript)なのです。
GoogleAppsScript(GAS)とJavaScriptの違い
JavaScriptとGASの大きな違いは、JavaScriptは通常ではブラウザ操作などに用いられますが、GASは「Googleスプレッドシート」や「Gmail」といったGoogle製アプリの自動化を通じてWEBアプリケーションを構築できます。
- Googleスプレッドシート
- Googleドキュメント
- Gmail
- Googleカレンダー
- Googleフォーム
- Googleドライブ
- Google+
さらに、TwitterなどGoogle以外のWEBサービスとも簡単に連携できる点が、GASの強みであり、JavaScriptとの大きな違いです。
具体的には、GASは次のようなWEBサービスとの連携ができます。
- チャットワーク
- LINE
- Slack
- Trello
また、通常のJavaScriptとは違い、「Window」や「Document」といったオブジェクトを使うことはできません。
一方で、非常に便利なオブジェクトがGoogleから数多く提供されており、とても簡単にWEBアプリケーションを作ることができます。
Googleスプレッドシートでオリジナル関数を作ったり、Googleフォームで回答した人に自動でお礼メールを送信するといった処理も、シンプルで短いコードで簡単に実現できるのです。
たとえば、「Gmailの送信」プログラムは、たったの4行で実現できてしまいます。
GASは、初心者のプログラミング入門に最適だと言えます!
プログラミング初心者にはGASが超おすすめ!
プログラミング初心者にとってWEBアプリケーション開発の環境構築をするのは、大きなハードルです。
GASなら、環境構築や面倒なインストール作業は不要。
高機能なコードエディタも標準装備されているので、プログラミングそのものの学習に集中することができます。
また、非常に短くシンプルなコードで、比較的簡単に高度で実用的な機能を実装することも可能です。
他のサーバーサイド言語とは違い、数週間~1ヶ月で簡単なWEBアプリケーションを開発できるようになります。
つまりGoogleアカウントさえ持っていれば、すぐに楽しみながらプログラミングを始めることができるのです。
GASでルーチンワークを自動化しよう
GASは、プログラミング入門やWEBアプリケーション開発に便利なのはもちろん、業務の自動化ツールとしても優れています。
GASなら、「スプレッドシート」「ドキュメント」「Gmail」などを、”少ないコードで”簡単に自動化できるから。
Googleが提供する様々なアプリケーションは、ビジネス上必要な業務の大半をこなせますが、Google系のアプリを使う中で同じ作業を何度も繰り返すことに面倒さを感じていないでしょうか?
たとえば、GASを使えばフォームに入力されたデータを、自動でスプレッドシートに反映させることも容易です。
GASを身に着ければ、日々のルーチンワークを、簡単に自動化することができるのです。
WEBから自動で情報を取得する(スクレイピング)
スクレイピングとは、プログラムで自動的にWebサイトから情報収集を行うことです。
具体的には、「商品の価格」「画像」「天気予報」等を自動収集することができます。
GASはGoogleのサーバー上で動作し、Googleサーバーは24時間365日稼働しているので、PCの電源を切っていてもスクレイピング用のスクリプトを走らせることが可能です。
GASには、IMPORTXML関数というスクレイピングに非常に便利なものが用意されているので、とても簡単にスクレイピングを実施できます。
GoogleAppsScript(GAS)の基本操作

ここからは、GASの基本操作について解説していきます。
スクリプトエディタの起動手順
スクリプトエディタを起動するには、Googleスプレッドシートから開く方法が分かりやすいです。
一方、Apps Scriptのホームから「新しいプロジェクト」を作成する方法もあります。
ここでは、GoogleスプレッドシートからGASのスクリプトエディタを立ち上げる手順を、図解で解説します。
その後、初歩的なコードやちょっとしたサンプルコードを、実際に試す段階まで一緒にやっていきましょう!
難しい内容は一切出てこないので、プログラミング初心者の方は安心してくださいね。
Googleスプレッドシートからスクリプトエディタを起動する
スプレッドシートからGASを起動し、最初のプログラムを動かしてみる手順を、図解で説明したいと思います。
まずはGoogleスプレッドシートを新規作成します。
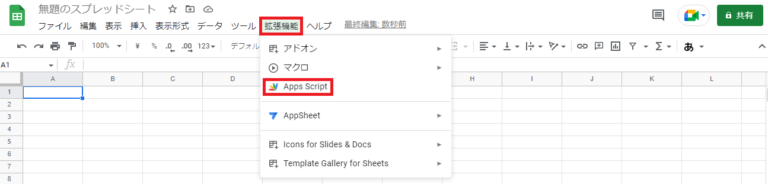
次に画面上部の[拡張機能]から[Apps Script]を選択し、スクリプトエディタを起動します。

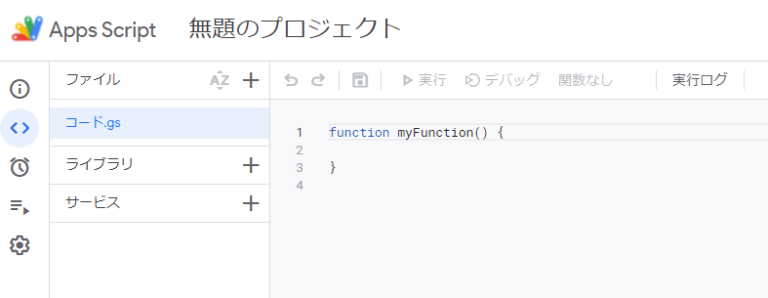
すると、下図のようにスクリプトエディタが表示されます。

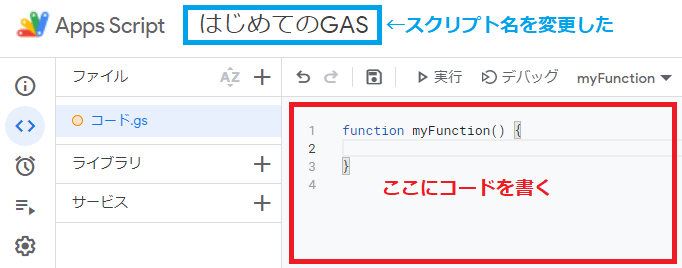
スクリプト名が「無題のプロジェクト」だと、何のスクリプトか後で分からなくなってしまうので、「無題のプロジェクト」を「はじめてのGAS」等と変更しておきます。
なお、下図の赤枠内がコードを編集するところです。

GASを実際に動かしてみよう!
では早速、最初のコードを書いてみましょう!
一番最初のサンプルコードなので、シンプルなものがいいですよね。
以下に、コード例を掲載します。
function myFunction() {
console.log("こんにちは");
}早速、上記のコードをGASのスクリプトエディタに書き込んでみましょう。
入力する箇所は次の一行だけです。
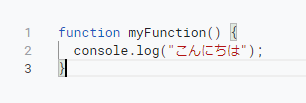
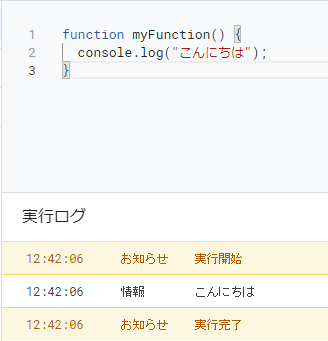
console.log("こんにちは");下図は、上記のコードを実際に入力した後の画面です。

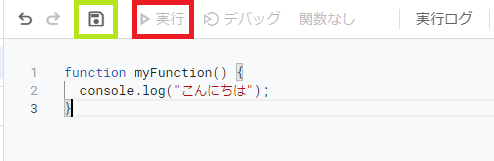
{}内に、「console.log(“こんにちは”);」と入力し終えたら、下図を参考に、[保存]→[実行]します。

まず最初に[保存ボタン]をクリックし、次に[実行ボタン]を押します。
すると画面下部の「コンソール(実行ログ)」に”こんにちは”と表示されます。

コード解説
「console.log(“出力内容”);」は、JavaScriptの標準的な機能の1つで、実行環境の入出力画面(コンソール)に”出力内容”を表示します。
正確にはconsoleオブジェクトのlogメソッドです。
console.log()は文字列だけではなく、変数の内容を出力することもできます。
まとめ:GoogleAppsScript超入門講座【第1講】のポイント

GoogleAppsScript超入門講座【第1講】では、「GASでできること」「GASの基本操作」を中心に扱いました。
この記事の内容を要約すると、以下のようになります。
この記事のまとめ
- GASはJavaScriptベースのサーバー上で動くスクリプト。
- GASを使えば、フォームとスプレッドシートを連携させるなど、Google製アプリを横断的に自動化することができる。
- GASはWEBサイトから自動で情報を取得するスクレイピングにも強い。
- GASは初心者のプログラミング入門にも最適!
- GASでコードを書くには、スプレッドシートを開き、[拡張機能]→[Apps Script]から行う。
- consoleオブジェクトのlogメソッドは、実行環境の入出力画面に、文字列や変数の内容を表示する。
以上でGoogleAppsScript超入門講座【第1講】を終わります。
ここまで読んでいただき、ありがとうございました!
(※GASからGoogleスプレッドシートを操作する方法はコチラの記事で詳しく解説しています。)

\即戦力スキルが身につくプログラミングスクール/
※無料体験受付中!


コメント