GoogleAppsScript(GAS)入門講座の第2回目です。
この記事では、GASから「Googleスプレッドシート」を操作する基本的な方法を解説します。
ぜひこの記事を参考にして、GASによる自動化の基礎を身に付けて頂ければ幸いです。
なお、GASの特徴や基本操作については、下記の記事をご覧ください。

それでは早速、GASを使ったスプレッドシートの操作方法を見ていきましょう。
GASを使ったスプレッドシートの操作方法

まずはスプレッドシートの主なクラス(オブジェクト)を確認したのち、簡単なGASのコードを書いていきます。
スプレッドシートの主なクラス(オブジェクト)
GASを使ってスプレッドシートを操作するために、主なクラス(オブジェクト)を確認しておきましょう。
| クラス | 説明 |
|---|---|
| SpreadsheetApp | Spreadsheetサービスの最上位のオブジェクト。SpreadsheetオブジェクトやSheetオブジェクトを取得できる。 |
| Spreadsheet | スプレッドシートを操作する各種機能を提供するオブジェクト。アクティブなセル範囲を取得するなど、様々な機能を提供する。 |
| Sheet | シートを操作するためのオブジェクト。指定のシートをアクティブにするなど、多彩な機能を提供する。 |
| Range | 単一セルまたはセル範囲を意味するオブジェクト。セルのフォント色を変更するなど様々なメソッドがある。 |
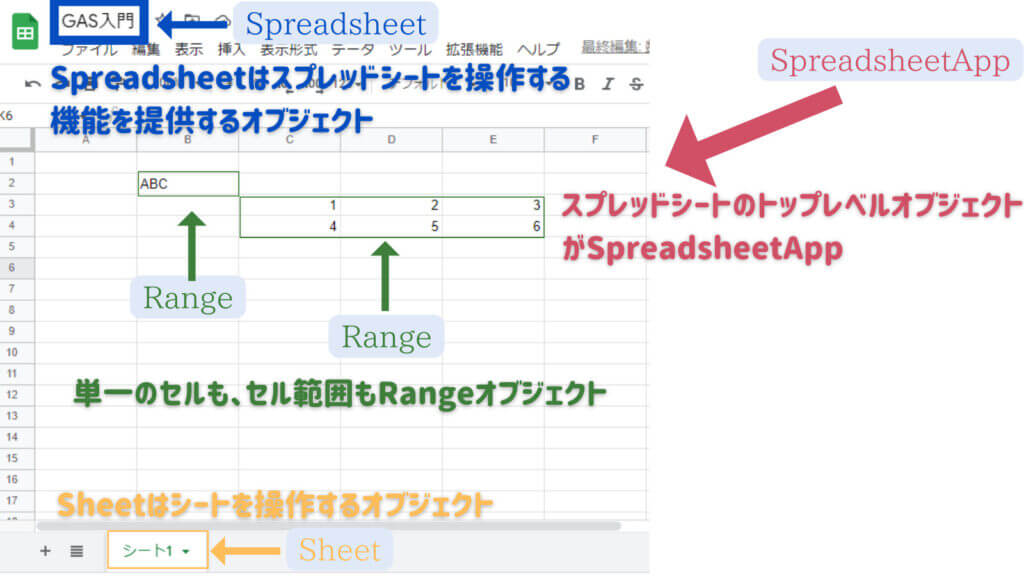
直観的な理解を助けるため、上記の表を図でも確認しておきます。

簡単なGASのサンプルコードを書いてみよう!
では早速、上記で解説したスプレッドシートの代表的なクラス(オブジェクト)を使ってみましょう。
以下は、今回のサンプルコードで、アクティブなスプレッドシートを取得し、スプレッドシート名をコンソールに表示します。
function sample1() {
const ss = SpreadsheetApp.getActiveSpreadsheet();
console.log(ss.getName());
}
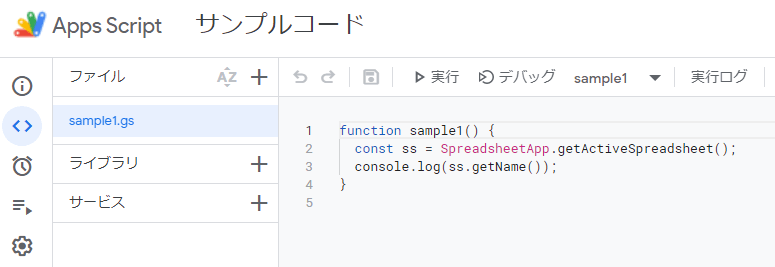
プロジェクト名を「サンプルコード」にし、ファイル名を「sample1.gs」とします。
その上で、上記のサンプルコードを入力します。
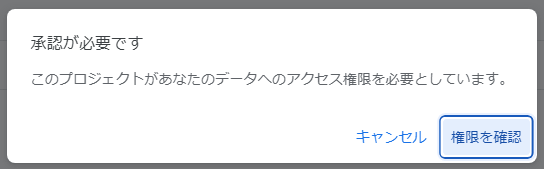
サンプルコードを[保存]して[実行]すると、「権限の許可」が求められるので、下記画像に従ってサンプルコードの実行を許可します。

上記の画面が出たら[権限を確認]をクリックします。
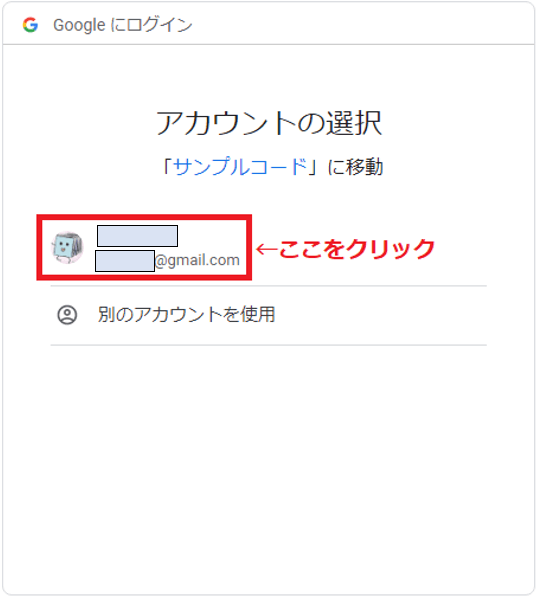
[権限の確認]を押すと、下記のような画面に遷移します。

ここでは、[ご自身のGoogleアカウント]を、クリックしてください。
すると、次のような画面に遷移します。

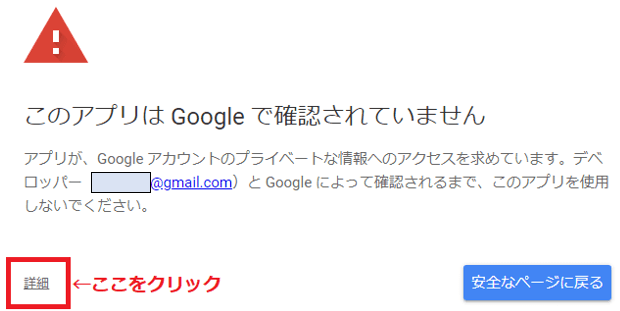
上記画像に従って[詳細]をクリックします。
すると、下記の画面が表示されます。

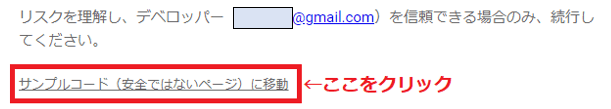
ここでは[サンプルコード(安全ではないページ)に移動]をクリックします。
すると次の画面に遷移します。

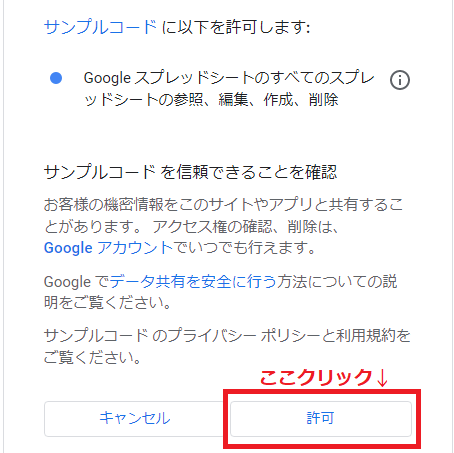
最後に[許可]をクリックすれば、「権限の許可」は完了です。
[許可]をクリックすると、先程の”sample1”が実行されます。
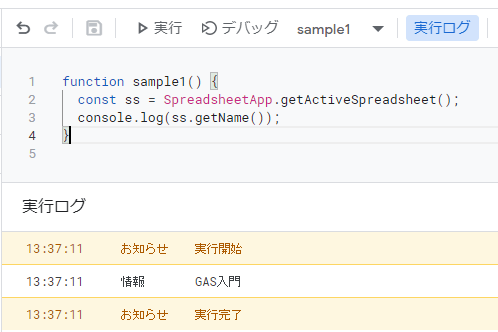
実行結果は、以下の通りです。

無事、[実行ログ]に、「GAS入門」と、アクティブなスプレッドシートのタイトル名が表示されれば成功です!
サンプルコードの解説
それでは、今回入力したサンプルコードについて、解説します。
function sample1() {
const ss = SpreadsheetApp.getActiveSpreadsheet();
console.log(ss.getName());
}constとは?
const ss = SpreadsheetApp.getActiveSpreadsheet();constは、変数宣言で、「これから変数を使いますよ!」という意味です。
変数宣言の方法には、他にもvarとletがありますが、constは再代入/再宣言のできない宣言方法です。
再代入とは、同じ変数に、別の値をセットすること。再宣言とは、同じ変数名で再び変数を宣言することを意味します。
変数「ss」はデータを上書きする予定のない変数なので、constで宣言しているのですね。
SpreadsheetAppオブジェクトとは?
const ss = SpreadsheetApp.getActiveSpreadsheet();SpreadsheetAppは、スプレッドシート全体を意味する、トップレベルのオブジェクトです。
一方、getActiveSpreadsheet()メソッドは、アクティブなスプレッドシートを取得します。
つまりSpreadsheetApp.getActiveSpreadsheet()は、「スプレッドシート全体の中から、アクティブなスプレッドシートを取得せよ」という命令です。
その結果(戻り値)を、変数「SS」に格納しています。
変数「SS」には、「アクティブなスプレッドシート(Spreadsheetオブジェクト)」が格納されているのです。
getName()
console.log(ss.getName());変数「SS」の中身は、Spreadsheetオブジェクトで、getName()はSpreadsheetオブジェクトのメソッドです。
また、getName()は、スプレッドシート名を返すメソッドを意味します。
console.log()はコンソールに結果を表示する命令なので、console.log(ss.getName());で、スプレッドシート名をコンソールに表示しています。
続いて、次のサンプルコードを見ていきましょう!
Rangeオブジェクトを使ってみよう!
今度は、Rangeオブジェクトを使ったサンプルコードを見ていきましょう。
先程と同じくプロジェクト名を「サンプルコード」とし、ファイル名を「sample2.gs」とします。
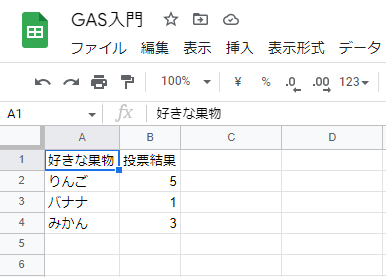
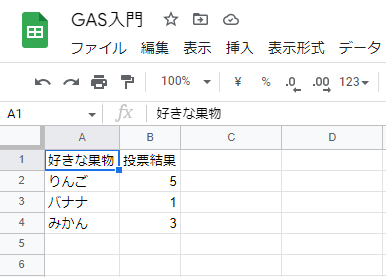
今回は、元データを用意しました。

この元データを元に、Rangeオブジェクトの使い方を学んでいきましょう。
サンプルコードは以下の通りです。
function sample2() {
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sh = ss.getActiveSheet();
console.log(sh.getRange(1,1).getValue());
console.log(sh.getRange('A2').getValue());
}実行結果は、下記の通りです。

サンプルコードの解説
SpreadsheetApp.getActiveSpreadsheet()
const ss = SpreadsheetApp.getActiveSpreadsheet();変数「SS」に、スプレッドシートオブジェクトを代入しています。
getActiveSheet()
const sh = ss.getActiveSheet();「スプレッドシート→シート」の順に取得しています。getActiveSheet()はスプレッドシートクラスのメソッドで、「シートオブジェクト」を取得します。
つまり、Rangeオブジェクトを操作するために、「SpreadsheetApp→Spreadsheet→Sheet→Range」と順番に階層を下っているということです。
| クラス | 説明 |
|---|---|
| SpreadsheetApp | Spreadsheetサービスの最上位のオブジェクト。SpreadsheetオブジェクトやSheetオブジェクトを取得できる。 |
| Spreadsheet | スプレッドシートを操作する各種機能を提供するオブジェクト。アクティブなセル範囲を取得するなど、様々な機能を提供する。 |
| Sheet | シートを操作するためのオブジェクト。指定のシートをアクティブにするなど、多彩な機能を提供する。 |
| Range | 単一セルまたはセル範囲を意味するオブジェクト。セルのフォント色を変更するなど様々なメソッドがある。 |
getRange()
console.log(sh.getRange(1,1).getValue());
console.log(sh.getRange('A2').getValue()); 変数「sh」にはシートオブジェクトが格納されているので、getRange()を使うことで、「Sheetオブジェクト→Rangeオブジェクト」の順に、階層をたどっています。
セルの指定は数値で(1,1)のように指定する方法と、文字列で(‘A2’)のように指定する方法があります。
数値でセルを指定する方式を使えば、getRange(a, b)のように、セル指定に整数型の変数を使えて便利です。
一方、getRange(‘A1’)、getRange(‘B2’)のように、アドレスでセルを指定するとわかりやすいというメリットがあります。
また、getRange(1,1).getValue()のgetValue()は、「セルの値」を取得するメソッドです。
複数のセル範囲の値を配列で取得する方法
ここからは、セル範囲(複数のセル)を処理する、Rangeオブジェクトの使い方を見ていきましょう。
今回も前回同様に、下記の模擬データを使用します。

実際に、上記のデータを準備した後、下記のサンプルコードを入力して頂ければ幸いです!
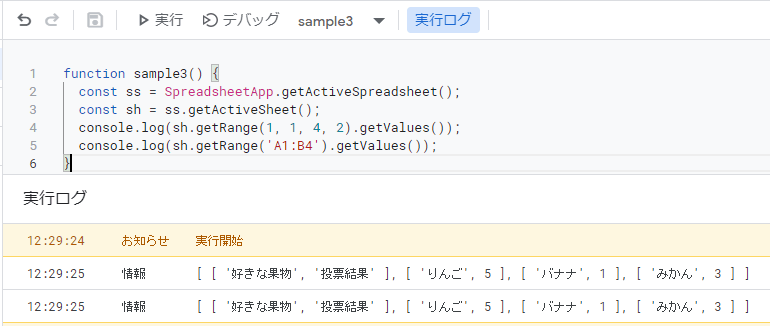
function sample3() {
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sh = ss.getActiveSheet();
console.log(sh.getRange(1, 1, 4, 2).getValues());
console.log(sh.getRange('A1:B4').getValues());
}実行結果は、下記画像のようになります。

getRange(1, 1)はA1セルを表しますが、複数のセル範囲をgetRange()で表現するには、3つないし4つの引数を使います。
getRange()で複数のセル範囲を表す文法は以下のようになります。
たとえばgetRange(1, 1, 4, 2)は、「A1セル」から見て4行2列目を表します。

Rangeオブジェクト.getValues()は、複数のセル範囲を2次元配列として返します。
2次元配列は難しい概念ではありません。
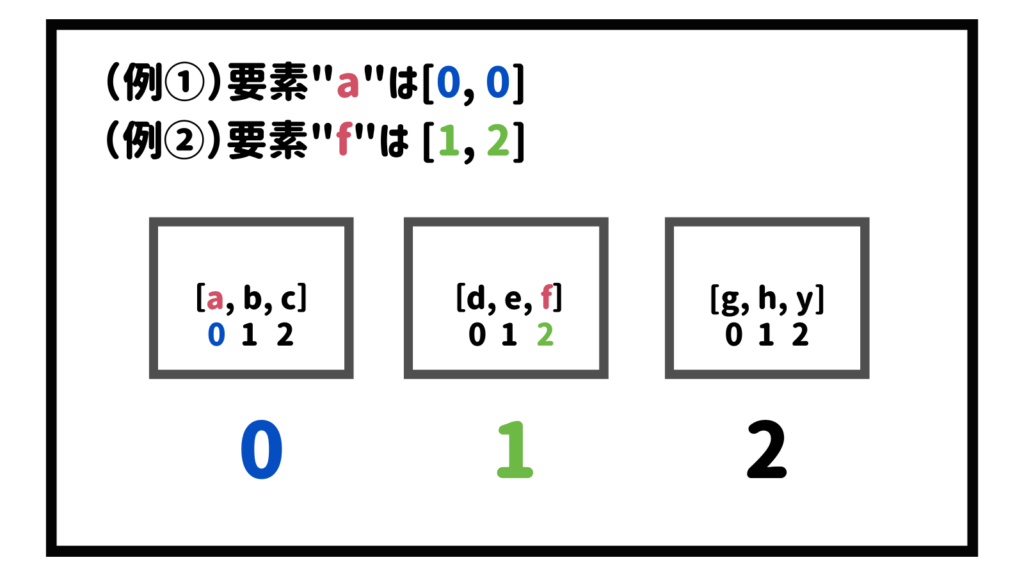
1次元配列が[1, 2, 3, …]という直線上のデータなのに対して、2次元配列とは、配列の要素が配列の場合です。

例えば上図の2次元配列は、[[“a”, “b”, “c”], [“d”, “e” “f”], [“g”, “h”, “y”]]という構造になっており、[0, 0]は“a”を表し、[1, 2]は“f”を表しています。
配列の添字は1番目からではなく0番目から始まる点に注意してください。
例えば1つ目の要素は[0]です。
つまり[0, 0]は1つ目の配列の中の、1つ目の要素を表しています。
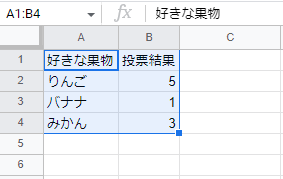
また、文字列でセル範囲を指定する場合は、Sheetオブジェクト.getRange(‘始点:終点’)のように書きます。
つまり、getRange(1, 1, 4, 2)とgetRange(‘A1:B4’)は同じ意味です。
まとめ:GASでスプレッドシートを操作するポイント
- SpreadsheetApp:Spreadsheetサービスの最上位のオブジェクト
- Spreadsheet:スプレッドシートを操作する各種機能を提供するオブジェクト
- Sheet:シートを操作するためのオブジェクト
- Range:セルを意味するオブジェクト
- Sheetオブジェクト.getRange():セルの取得
- getValue()/setValue():単一セルへの値の入出力
- getValues()/setValues():セル範囲への値の入出力
以上で、GASによるスプレッドシートの基本操作の解説を終わります。
ここまで読んで頂き、ありがとうございました!

\即戦力スキルが身につくプログラミングスクール/
※無料体験受付中!


コメント